Apa itu Web API?
Website APIs
Pada pengenalan materi ini kita telah mengerti gimana AJAX bisa menunjukkan data yang dinamis pada aplikasi kita. Tetapi kita belum mengenali dari mana sumber informasi tersebut berasal? Gimana metode mengaksesnya? Buat menanggapi itu seluruh, ayo berkenalan dengan Website API.
Website API( Application Programming Interface) ialah interface yang disediakan oleh penyedia informasi supaya informasi yang dia miliki bisa dimanfaatkan dengan gampang pada banyak aplikasi, baik itu aplikasi website, mobile, desktop maupun yang lain.
Penyedia informasi yang sudah membangun Website API mempunyai keuntungan sebab proses pengembangan aplikasi jadi lebih efektif. Kenapa? Sebab lumayan dengan satu Website API, informasi bisa disantap pada bermacam berbagai platform semacam yang telah disebutkan di atas.

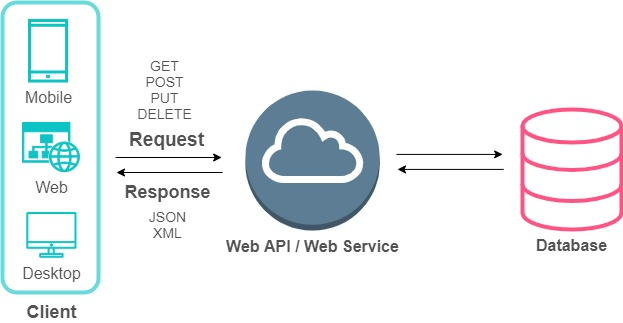
Pada ilustrasi di atas, Website API bekerja memakai salah satu pola standar ialah REST( Representational State Transfer). Pola inilah yang dikala ini banyak digunakan sebab sederhana serta gampang dipelajari daripada pola yang yang lain. Tipe informasi yang diterima ataupun dikirimkan pada pola REST bisa berbentuk format text, JSON ataupun XML.
Pola REST nyaris seluruhnya memakai HTTP dalam transaksi informasinya. Sehingga buat berbicara dengan Website API ini, client( aplikasi) wajib membuat HTTP request pada endpoint( URL) yang sudah ditentukkan. Umumnya penyedia informasi pula menetapkan HTTP Request Method yang berbeda pada tiap endpoint- nya.
Ada banyak jenis/ method dalam melaksanakan HTTP Request, tetapi ada 4( 4) method berarti yang umumnya digunakan pada Website API dalam melaksanakan transaksi informasi.
- GET : Digunakan buat mengambil data dari Website API.
- POST : Digunakan buat meningkatkan informasi.
- PUT : Digunakan buat mengganti informasi
- DELETE : Digunakan buat menghapus informasi.
Sehabis client membuat HTTP request pada Website API, hingga Website API hendak mengembalikan HTTP response. Pada response ada status kode yang menampilkan apakah request yang kita jalani sukses ataupun kandas. Berikut sebagian status kode yang bisa dihasilkan dari HTTP Response pada Website API.
- 200 (OK) : Request sukses dipadati oleh server (Website API).
- 400 (Bad Request) : Server tidak paham request yang dikirimkan client.
- 401 (Unauthorized) : Request memerlukan authorization.
- 403 (Forbidden) : Server paham request dari client tetapi menolak buat memprosesnya sebab request tersebut tidak boleh dicoba.
- 404 (Not Found) : Resource yang client memohon, tidak ditemui.
- 500 (Server Error) : Server hadapi hambatan buat memproses request.
Banyak penyedia informasi yang sediakan Website API secara cuma- cuma ataupun bisa disantap universal. Tetapi terdapat pula penyedia informasi yang membangun Website API yang cuma digunakan buat keperluan internal saja. Umumnya bila kita mengakses Website API yang sifatnya private, kita hendak terhalangi oleh CORS (cross- origin resource sharing)
CORS
Saat sebelum kita berupaya langkah- langkah mengakses Website API, terdapat perihal yang wajib kita tahu terlebih dulu Mengenai keamanan. Dalam transaksi memakai Website API memakai AJAX kita bisa memandang request yang terbuat serta response yang dihasilkan lewat Network tabs pada DevTools.

Perihal tersebut diakibatkan AJAX diproses pada sisi client sehingga pengguna bisa bebas buat memandang serta mengontrolnya. Hingga dengan alibi keamanan kala kita melaksanakan AJAX baik memakai dengan XHR ataupun Fetch, kita cuma diperbolehkan melaksanakan request dari domain yang sama.
Contoh bila kita mau mengakses API yang bersumber dari google. com/ api hingga kita selaku client butuh jadi google. com. Bila kita berasal dari domain yang berbeda, contohnya bing. com hingga kita tidak bisa memakai AJAX pada google. com/ api. Perihal ini diketahui selaku same- origin policy.
Tetapi bila memanglah Website API tersebut diperbolehkan buat disantap universal berarti penyedia informasi wajib mempraktikkan teknologi yang dinamakan CORS( Cross- Origin Resource Sharing) pada server- nya.
Server yang sediakan Website API memakai CORS bisa digunakan secara universal serta mengelakkan kebijakan same- origin guna mengakses data yang terdapat di dalamnya
Test a Website API using Postman
Apa yang butuh Kamu jalani saat sebelum berupaya Website API memakai AJAX? Buat menekuni ataupun menguji suatu Website API, pengembang memakai tools yang bernama Postman. Postman merupakan GUI API Caller yang bisa membuat HTTP Request dengan method yang lengkap semacam GET, POST, PUT, DELETE dan yang lain.
Postman ialah tools yang sangat sesuai buat menguji suatu Website API sebab ada guna yang relatif lengkap selaku API caller dalam melaksanakan HTTP Request. Pada Postman kita bisa menetapkan parameter serta mengirimkan informasi pada body ataupun header request dengan gampang, tanpa membutuhkan kode.
Postman ada secara free serta bisa berjalan pada sistem pembedahan Windows, Linux ataupun MacOS. Buat memperoleh aplikasi Postman, kita dapat mengunduhnya lewat https://www.postman.com.

Sehabis mengunduhnya, silakan Kamu pasang aplikasi postman pada pc. Saat berakhir kamu dapat langsung membukanya.

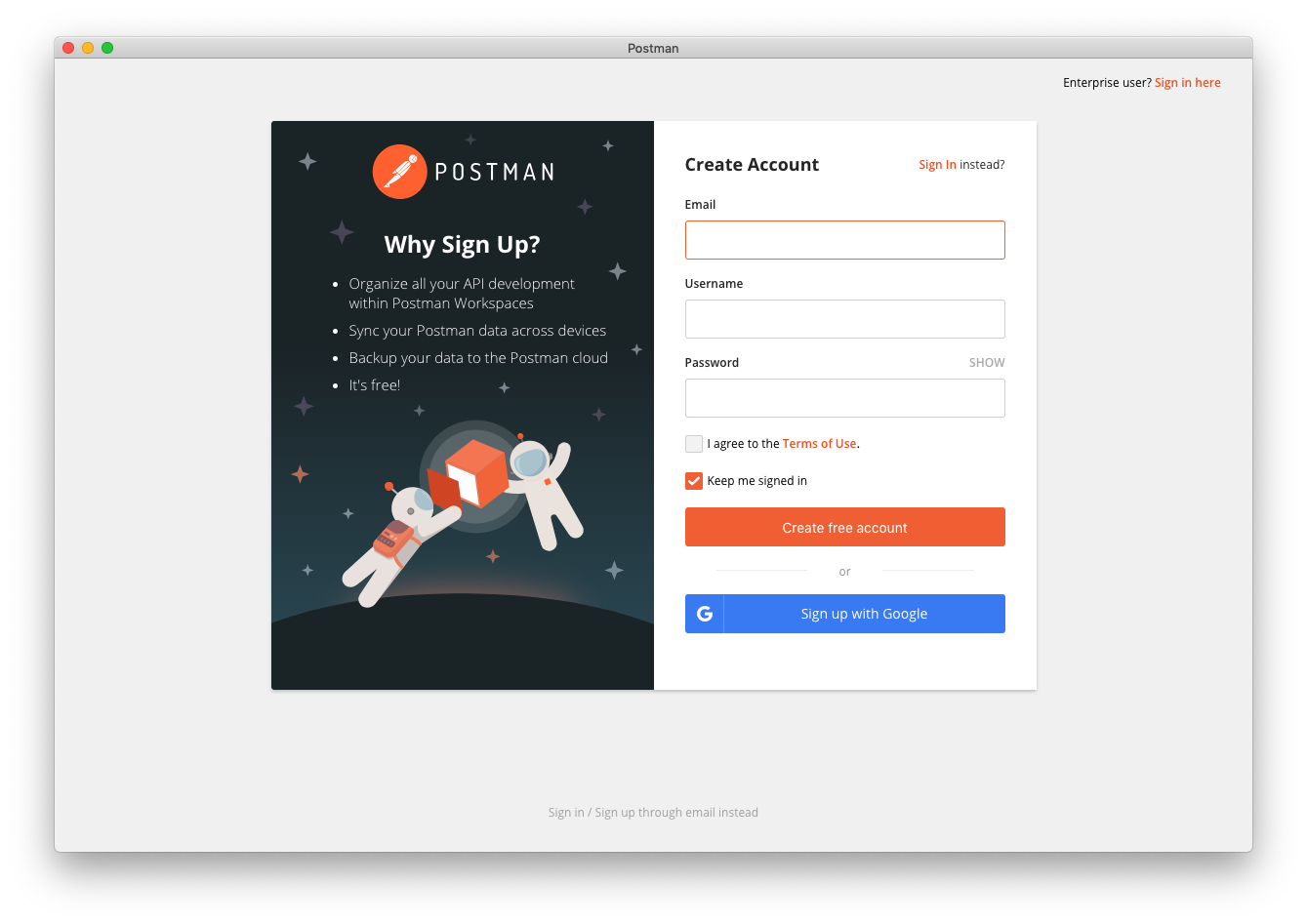
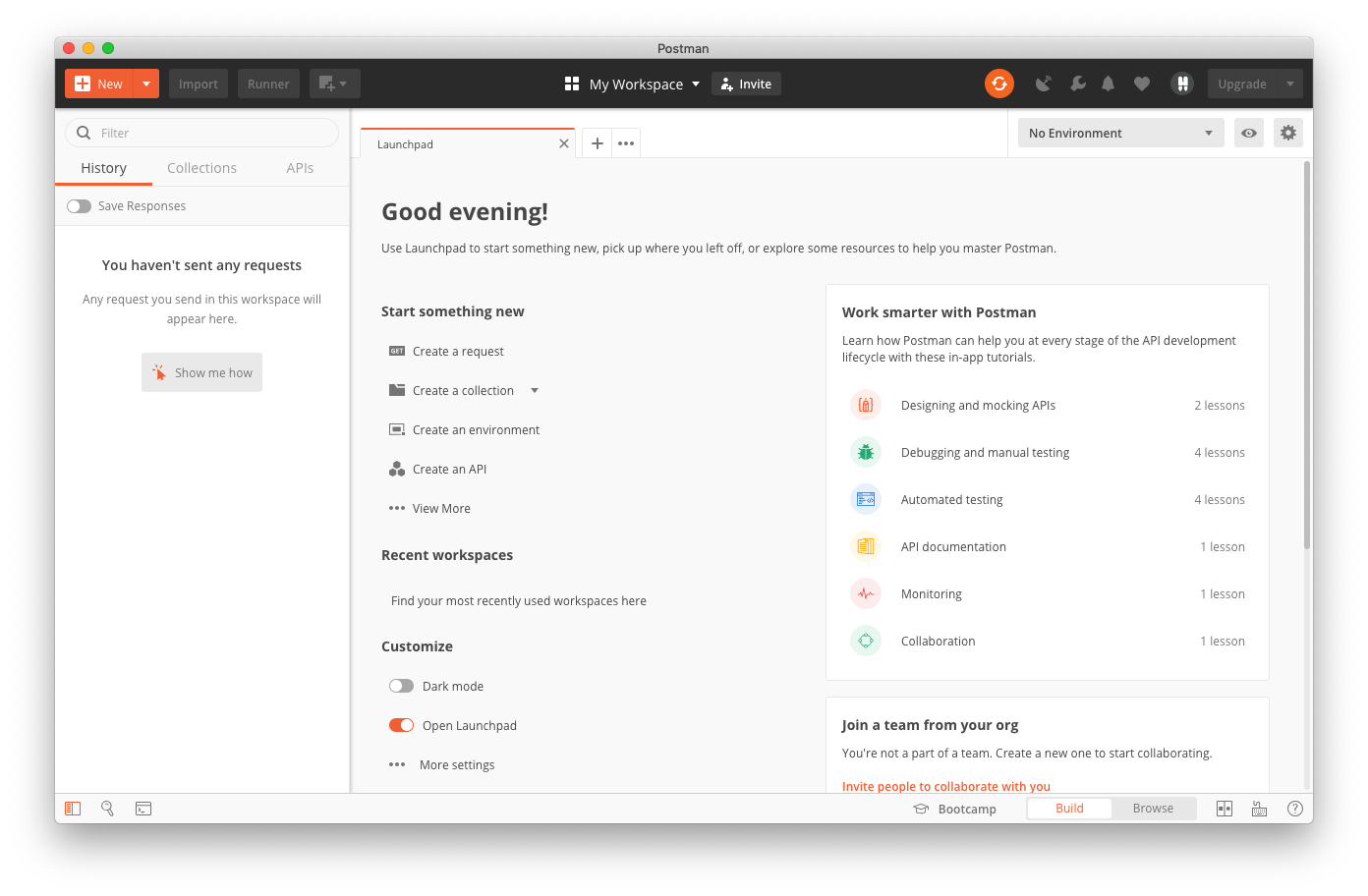
Kala awal kali membuka aplikasi Postman, kita butuh login ataupun pendaftaran buat mempunyai akun. Sehabis sukses login, berikut tampilan pada taman utamanya:

Buat melaksanakan suatu HTTP Request kita bisa memilah menu“ create a request” yang ada pada taman tersebut.

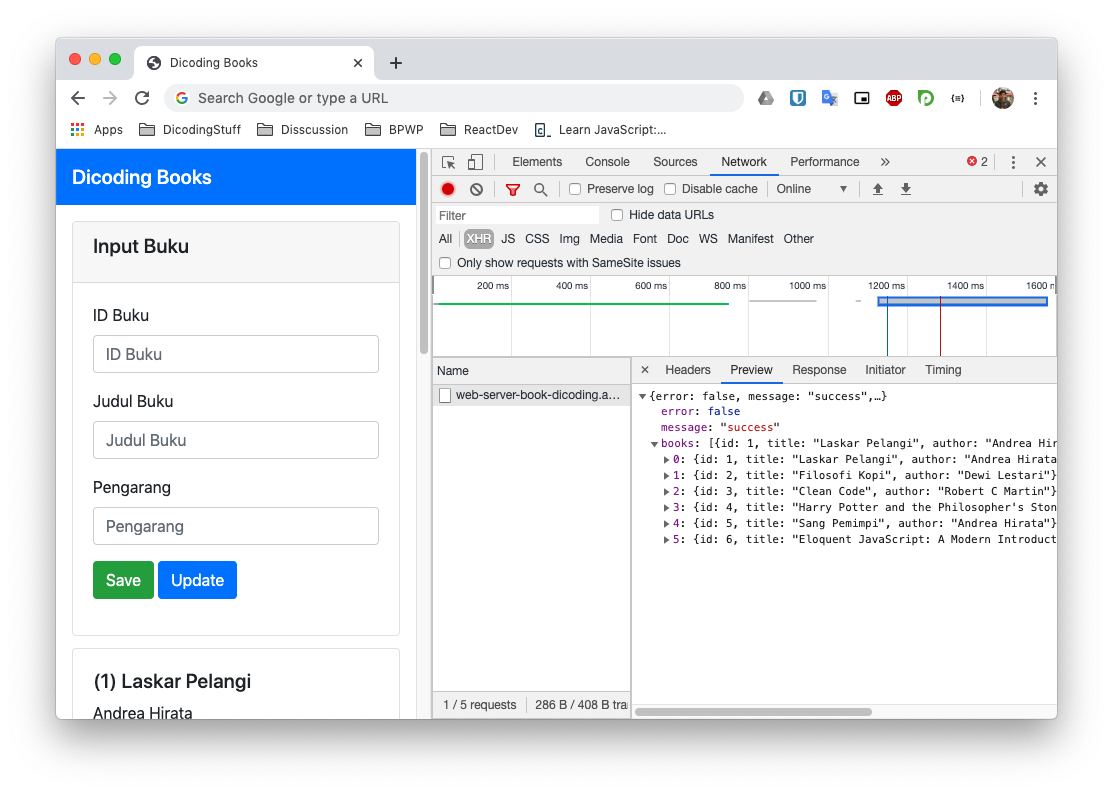
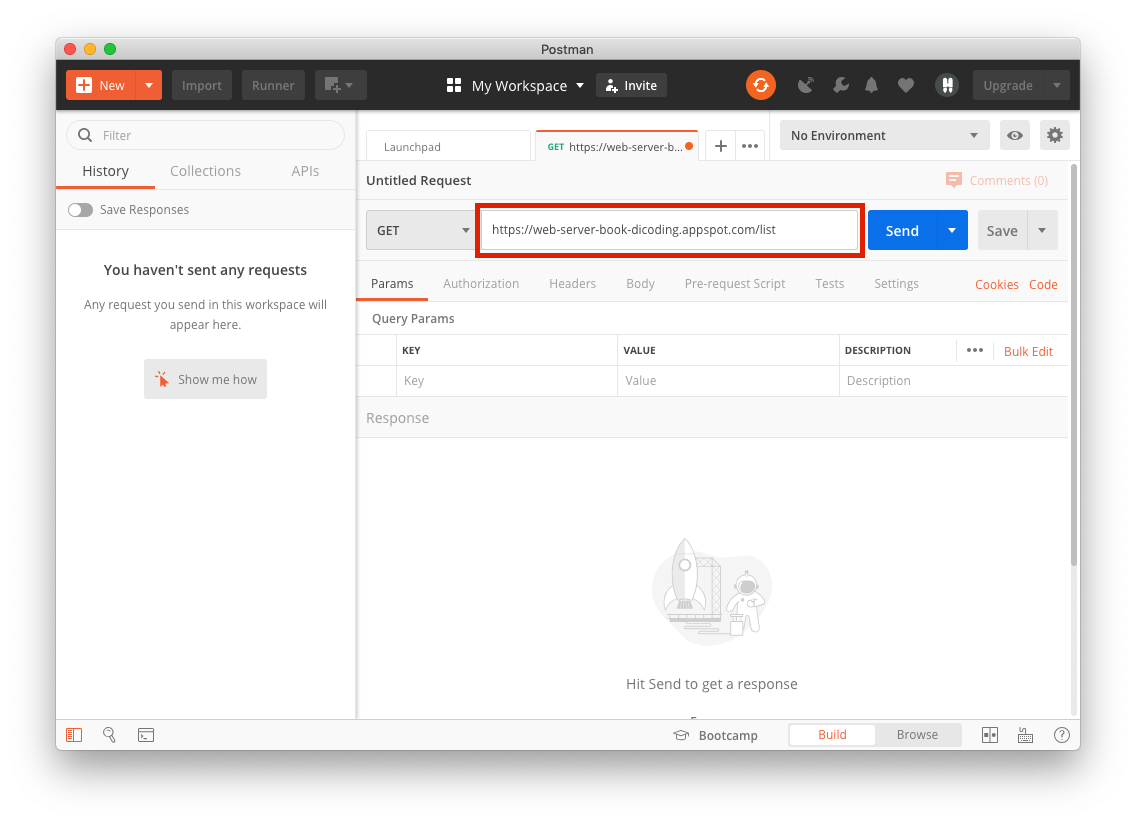
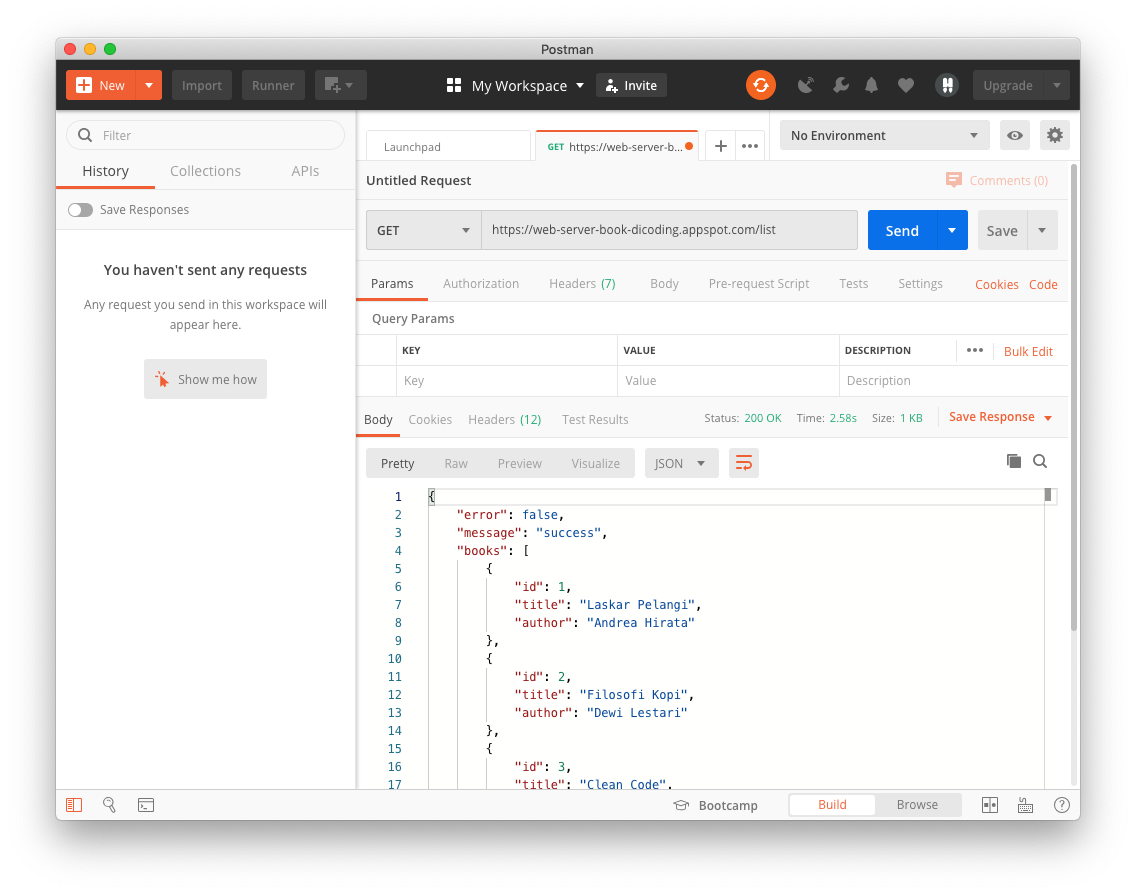
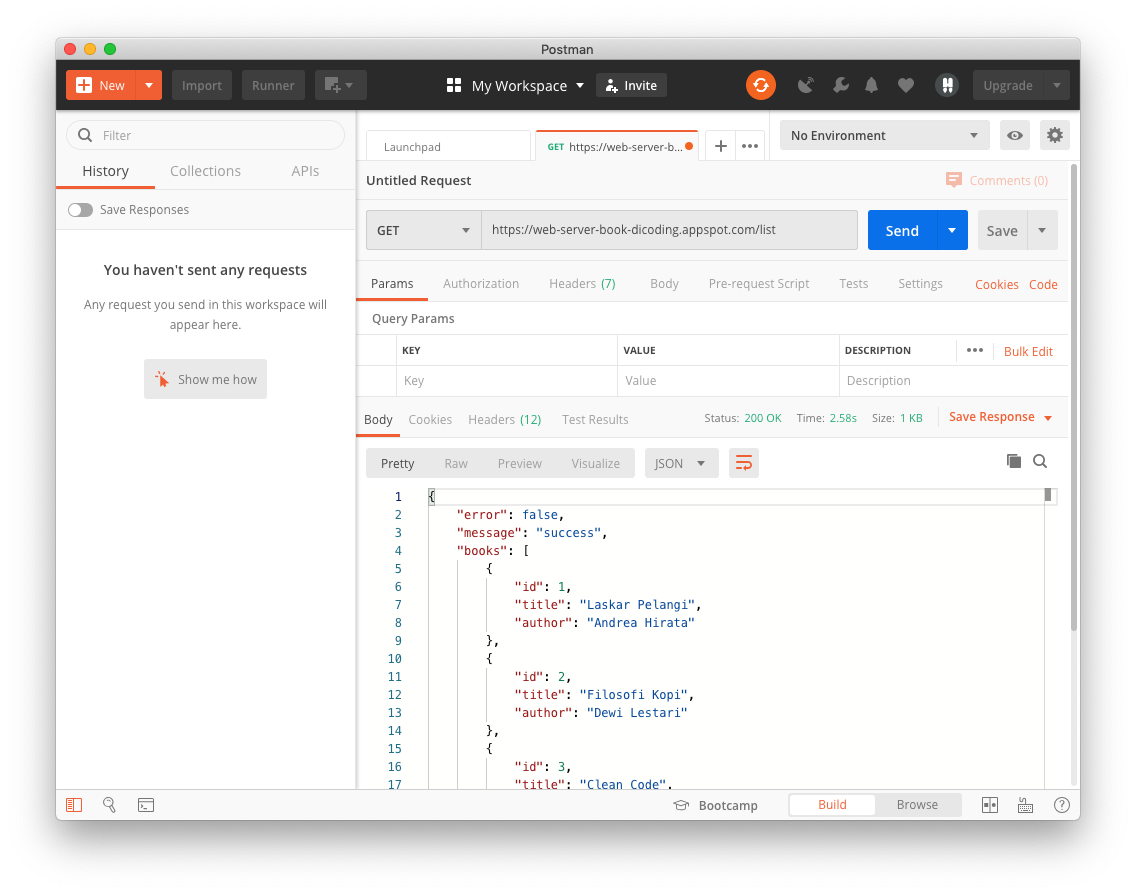
Setelah itu buat mengirimkan request kita tentukan dahulu endpoint( request URL) mana yang hendak kita tuju pada kolom yang telah ada. Kita hendak berupaya melaksanakan request pada Website API dengan endpoint berikut: https://web-server-book-dicoding.appspot.com/list

Sehabis mengisikan request URLnya coba kita tekan tombol“ Send”. Hingga reaksi yang hendak didapatkan merupakan catatan novel dalam wujud JSON.

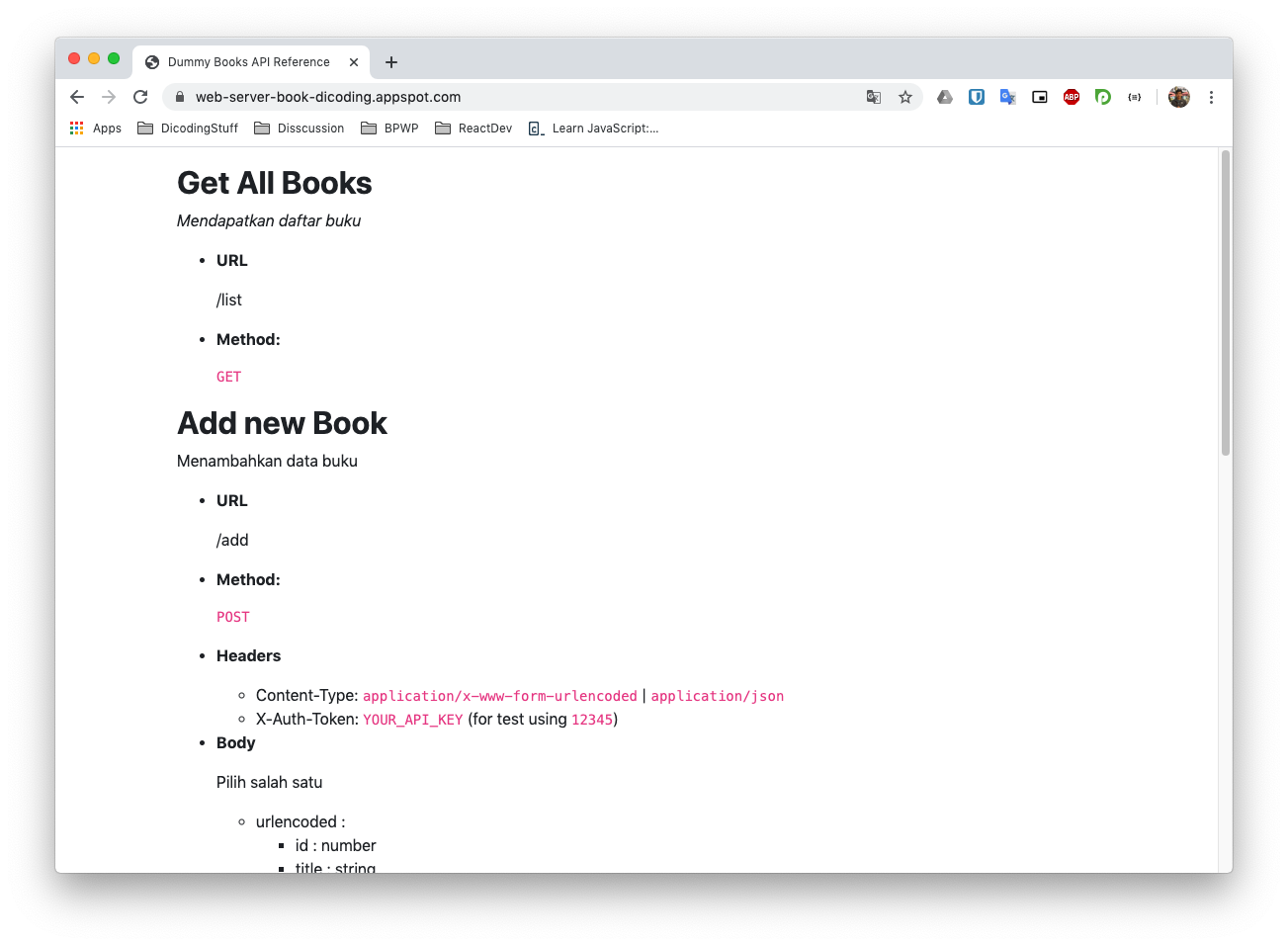
Bila penyedia informasi sediakan Website API secara terbuka ataupun bisa diakses universal, umumnya dia hendak membuat suatu dokumentasi metode pemakaian API. Di situ kita bisa menciptakan data endpoint mana saja yang bisa kita akses, method apa saja yang dibutuhkan, maupun format ataupun struktur semacam apa yang butuh diterapkan buat mengirim informasi. Dokumentasi tersebut sangatlah berarti sebab lewat seperti itu seseorang pengembang jadi ketahui gimana dia dapat menggunakan Website API tersebut.
Dokumentasi dari Website API yang kita pakai pada contoh di atas bisa kita amati pada tautan berikut https://web-server-book-dicoding.appspot.com/.

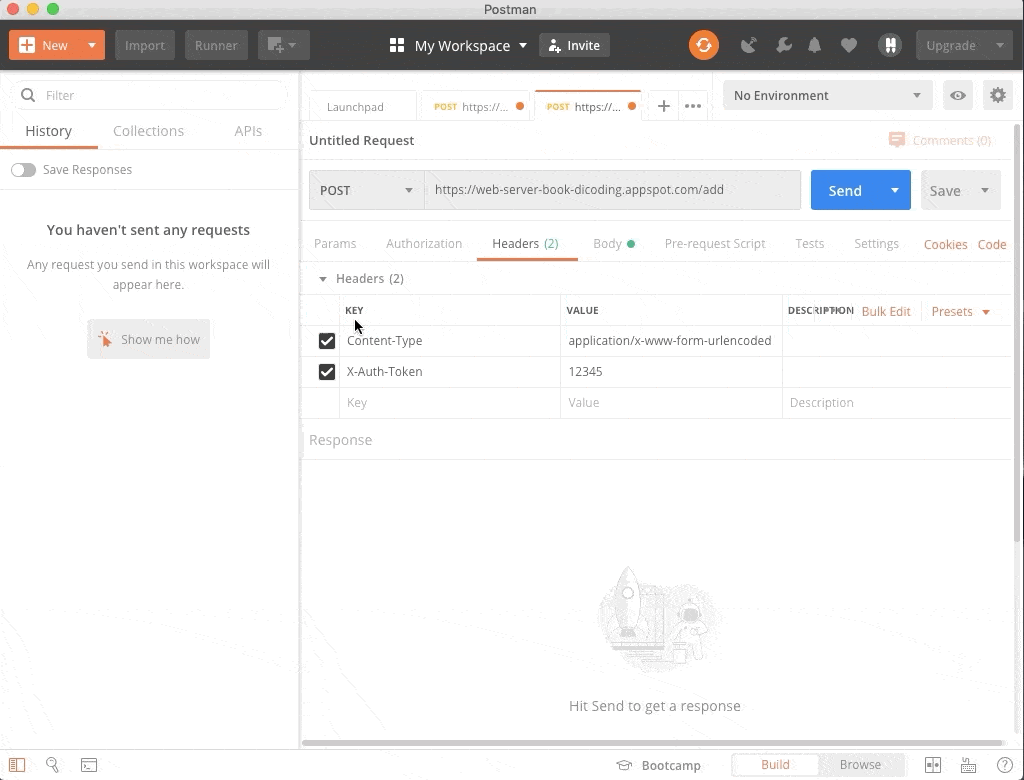
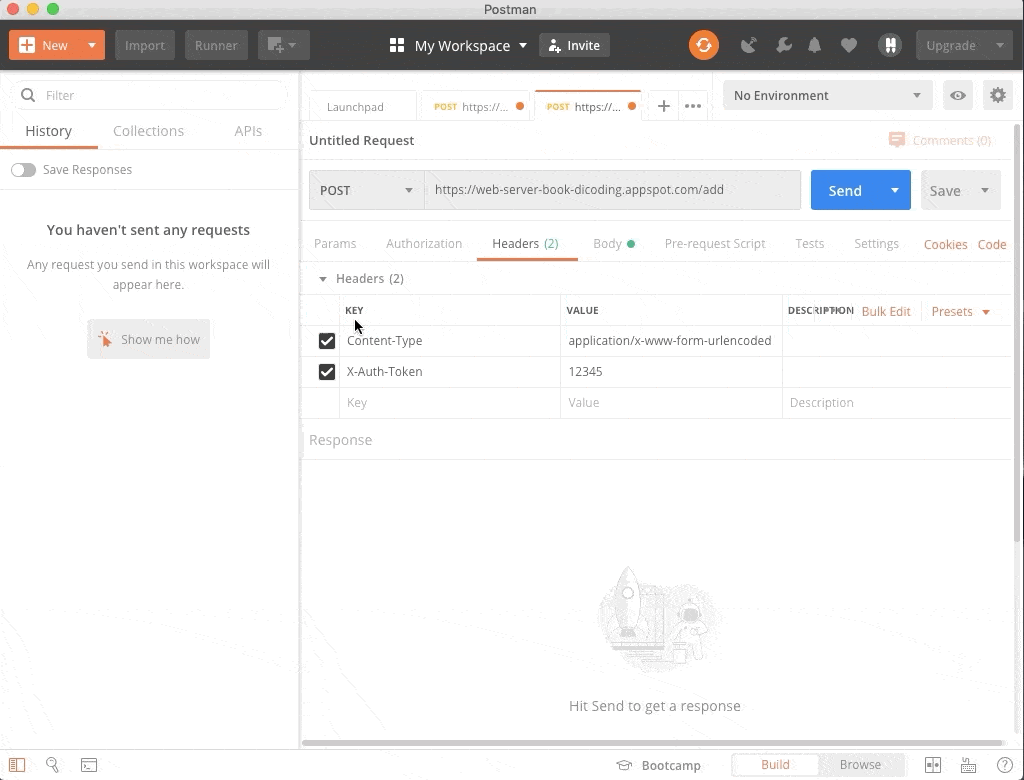
Dari dokumentasi tersebut kita jadi ketahui nyatanya kita bisa meningkatkan informasi novel baru dengan mengakses endpoint/ add. Di situ pula kita dapat memandang method, headers, dan body apa yang butuh kita terapkan dalam melaksanakan request tersebut. Sehingga kita bisa mencobanya pada pada Postman.

Kamu pula dapat berupaya guna lain semacam menghapus ataupun mengganti informasi novel lewat Website API tersebut. Bila Kamu masih belum terbiasa dengan Postman, ada postingan yang lumayan bagus selaku panduan memakai Postman buat Pendatang baru. https://www.guru99.com/postman-tutorial.html
Posting Komentar untuk "Apa itu Web API?"