Contoh Ajax Menggunakan Fetch
Semacam yang telah kita tahu, fetch menggunakan promise dalam melaksanakan tugasnya, sehingga network request yang terbuat memakai fetch hendak senantiasa berjalan asynchronous.
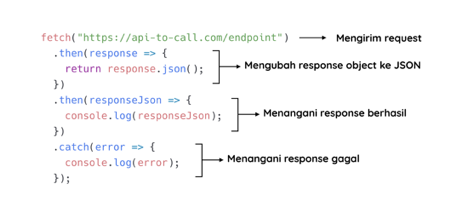
Pemakaian dasar dari fetch tampak semacam ini:

Network request dicoba pada saat fungsi fetch() tereksekusi.
- fetch("https://web-server-book-dicoding.appspot.com/list")
Bila request sukses diproses oleh server, guna fetch() hendak mengembalikan promise resolve serta bawa response object di dalamnya. Tetapi nilai response yang dibawa resolve belum selaku informasi JSON yang kita butuhkan, melainkan data menimpa response itu sendiri, semacam status code, sasaran url, headers, dsb. Hingga dari itu, buat memperoleh informasi JSON yang diperlukan, kita butuh mengganti response object ke dalam wujud JSON dengan memanggil method. json().
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
Method. json() pula mengembalikan nilai Promise, sehingga kita memerlukan chaining promise dengan meningkatkan. then() buat memperoleh informasi JSON yang sebetulnya.
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- console.log(responseJson);
- })
Kemudian jangan kurang ingat pula buat meningkatkan block catch() pada akhir chaining promise buat menanggulangi apabila rejected promise terjalin baik sebab guna fetch() ataupun json().
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- console.log(responseJson);
- })
- .catch(error => {
- console.log(error);
- });
Sebab fetch menggunakan promise, kita dapat menggunakan async/ await bila Kamu lebih suka dengan style penyusunan synchronous.
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- console.log(responseJson);
- })
- .catch(error => {
- console.log(error);
- });
- async function getBooks() {
- try {
- const response = await fetch("https://web-server-book-dicoding.appspot.com/list");
- const responseJson = await response.json();
- console.log(responseJson);
- } catch (error) {
- console.log(error);
- }
- }
- getBooks();
Advanced Fetch Usage
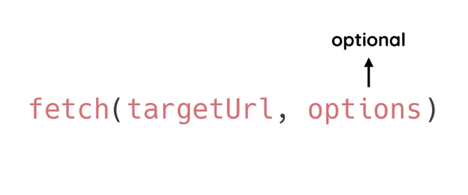
Guna fetch() bisa menerima 2 buah parameter di dalamnya. Tidak hanya menetapkan sasaran URL, kita pula bisa membagikan options buat menetapkan method, header, body, dsb pada request yang hendak dijalankan. Tetapi pelaksanaan options ini bertabiat opsi. Tidak harus.

Pemakaian fetch() tanpa mempraktikkan options hendak membuat GET request simpel yang ditujukkan pada targetUrl. Perihal tersebut sama semacam yang telah kita jalani tadinya. Lalu kapan kita butuh mempraktikkan options pada pemakaian fetch? Berikut sebagian permasalahan dikala kita memerlukannya.
Changing Request Method
Buat membuat POST request maupun method request yang lain kita butuh mempraktikkan options dengan properti method di dalamnya.
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST"
- })
Nilai dari properti method dituliskan dalam wujud string, contohnya “POST”,“PUT”,“DELETE”, dsb. Nilai default dari properti ini merupakan“ GET”, sehingga bila kita membuat GET Request, kita tidak butuh menetapkan nilai method secara eksplisit.
Set Header Property
Buat meningkatkan request header dengan fetch kita pakai properti headers pada options. Contohnya, buat meningkatkan properti Content-Type dengan nilai application/json pada headers kita bisa melaksanakannya dengan semacam ini:
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST",
- headers: {
- "Content-Type": "application/json"
- }
- })
Pasti kita pula bisa menetapkan lebih dari satu properti pada headers. Contohnya kita tambahkan lagi properti X- Auth- Token dengan nilai 12345.
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- }
- })
Set Data to Body Request
Buat mengirimkan informasi pada body request kita pakai properti body pada options, contohnya semacam ini:
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify({
- id: 10,
- title: "Edensor",
- author: "Andrea Hirata"
- })
- })
Sama semacam XHR, informasi yang dikirimkan lewat body request butuh diganti jadi JSON String terlebih dulu.
- body: JSON.stringify({
- id: 10,
- title: "Edensor",
- author: "Andrea Hirata"
- })
Contoh kode di atas bisa kamu temukan pada tautan berikut https://repl.it/@dicodingacademy/163-06-AJAX-Fetch-Advanced?lite=true
Kamu dapat coba jalani POST Request memakai Fetch dengan melaksanakan potongan kode tersebut.
Posting Komentar untuk "Contoh Ajax Menggunakan Fetch"