Apa Itu JSON?
Sehabis kita mengenali apa itu Website API serta metode pengujiannya memakai Postman, saat ini saatnya kita menekuni sesuatu format yang biasa digunakan dalam transaksi informasi memakai Website API, ialah JSON.
Jauh pada modul lebih dahulu, ataupun bila Kamu telah menjajaki kelas Belajar Dasar Pemrograman Website, pastinya Kamu telah memahami serta memakai JSON bukan? Pada modul kali ini kita hendak mangulas JSON lebih perinci lagi.
JSON sendiri merupakan singkatan dari JavaScript Object Notation. JSON ialah format yang kerap digunakan dalam pertukaran informasi. Dikala ini JSON banyak diandalkan sebab formatnya berbasis bacaan serta relatif gampang dibaca.
Bukan cuma JavaScript, meski mempunyai nama JavaScript Object Notation, format JSON ini bisa digunakan oleh nyaris seluruh bahasa pemrograman yang terdapat. Bila Kamu belajar fundamental dalam membangun aplikasi Android pada kelas Dicoding, baik memakai Kotlin maupun Java, Kamu hendak berhadapan dengan JSON buat transaksi informasinya.
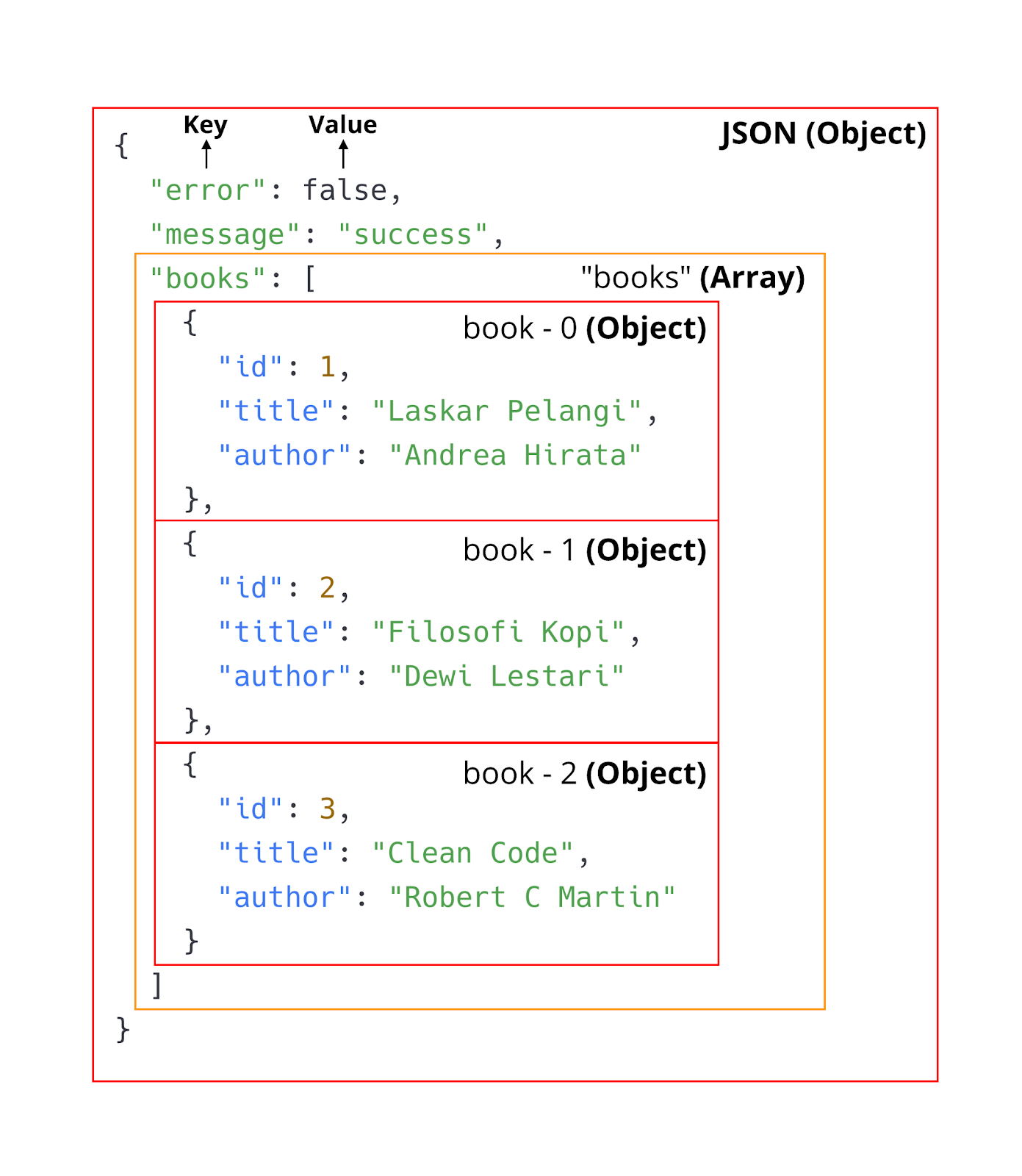
Kemudian semacam apa sesungguhnya rupa JSON ini? Struktur JSON bisa tercipta dari 2 (2) literal informasi, ialah objek serta array.
- {
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- }
Informasi yang ialah objek pada JSON senantiasa dimulai dengan tanda{ (buka kurung kurawal) serta diakhiri dengan tanda tutup kurung kurawal } (tutup kurung kurawal). Sebaliknya array pada JSON senantiasa dimulai dengan tanda[ (buka kurung siku) serta diakhiri dengan tanda ] (tutup kurung siku).

Struktur dari JSON pula memakai format key: value buat menunjukkan informasinya. Contoh di atas “error” ialah key serta false ialah value. Penyusunan JSON hampir identik dengan JavaScript objek. Tetapi key pada JSON senantiasa dituliskan di dalam tanda “ “ (kutip 2).
- { "message": "success" }
Pada JSON value kita bisa menetapkan nilai dengan bermacam jenis informasi, di antara lain:
- String
- Number
- Object
- Array
- Boolean
- Null
Using JSON in JavaScript
Sehabis memahami rupa, struktur serta penyusunan JSON, berikutnya gimana metode memakai JSON pada JavaScript? Sama semacam memakai objek JavaScript biasa!
- const data = {
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- };
- console.log(`Error? ${data.error}`);
- console.log("Daftar Buku: ");
- data.books.forEach((book, index) => {
- console.log(`${index + 1}. ${book.title} (${book.author})`);
- })
- /* output
- Error? false
- Daftar Buku:
- 1. Laskar Pelangi (Andrea Hirata)
- 2. Filosofi Kopi (Dewi Lestari)
- 3. Clean Code (Robert C Martin)
- */
Kita dapat mengakses informasi JSON objek memakai tanda titik sehabis variabel yang menampungnya. Contoh metode mengakses informasi dengan key books seperti:
- data.books
Tetapi bila key terdiri dari karakter yang tidak bisa digunakan dalam penamaan variabel seperti white space, dash, slash ataupun yang lain, informasinya bisa kita askes lewat indexing seperti ini:
- const data = {
- ....,
- "book list": [
- ......
- ]
- };
- data["book list"].forEach((book, index) => {
- console.log(`${index + 1}. ${book.title} (${book.author})`);
- })
- /* output
- Daftar Buku:
- 1. Laskar Pelangi (Andrea Hirata)
- 2. Filosofi Kopi (Dewi Lestari)
- 3. Clean Code (Robert C Martin)
- */
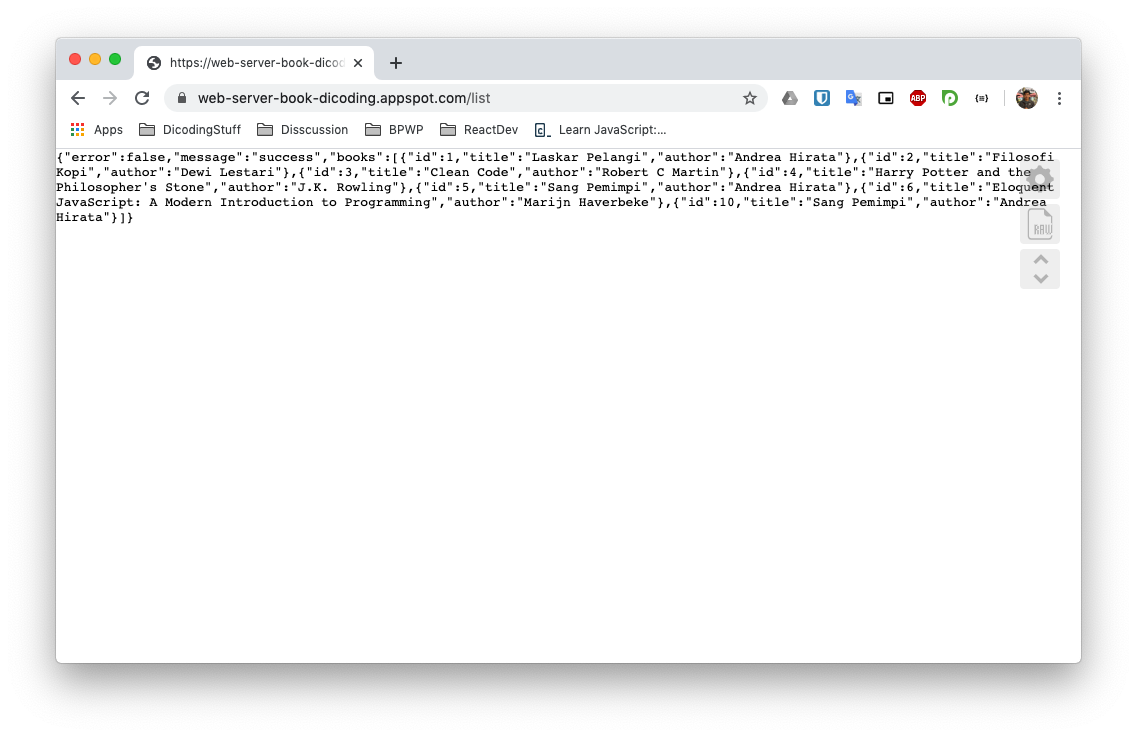
Seperti yang telah kita tahu, JSON ini umumnya digunakan buat transaksi informasi ke/ dari website server. Ketika transaksi informasi berlangsung, informasi tersebut senantiasa dalam wujud string.
 Contoh JSON yang dihasilkan oleh Web Server
Contoh JSON yang dihasilkan oleh Web ServerNah untuk mengelola informasi JSON dalam wujud string pada JavaScript, kita butuh melaksanakan parse dengan memakai global object JSON. Ada 2 metode penting dalam global object JSON, yang awal parse() serta yang kedua stringify().
Method JSON.parse() digunakan buat mengganti JSON dalam wujud String jadi objek JavaScript. Contohnya seperti ini:
- const jsonString = `{
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- }`;
- const data = JSON.parse(jsonString);
- data.books.forEach((book, index) => {
- console.log(`${index + 1}. ${book.title} (${book.author})`);
- })
- /* output
- Daftar Buku:
- 1. Laskar Pelangi (Andrea Hirata)
- 2. Filosofi Kopi (Dewi Lestari)
- 3. Clean Code (Robert C Martin)
- */
Kemudian metode JSON.stringify() mempunyai guna kebalikannya. Ialah mengganti JavaScript objek dalam wujud JSON string. Contohnya seperti ini:
- const data = {
- error: false,
- message: "success",
- books: [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- };
- const jsonString = JSON.stringify(data);
- console.log(jsonString);
- /* output:
- {"error":false,"message":"success","books":[{"id":1,"title":"Laskar Pelangi","author":"Andrea Hirata"},{"id":2,"title":"Filosofi Kopi","author":"Dewi Lestari"},{"id":3,"title":"Clean Code","author":"Robert C Martin"}]}
- */
Posting Komentar untuk "Apa Itu JSON?"