Apa Itu Shadow DOM?
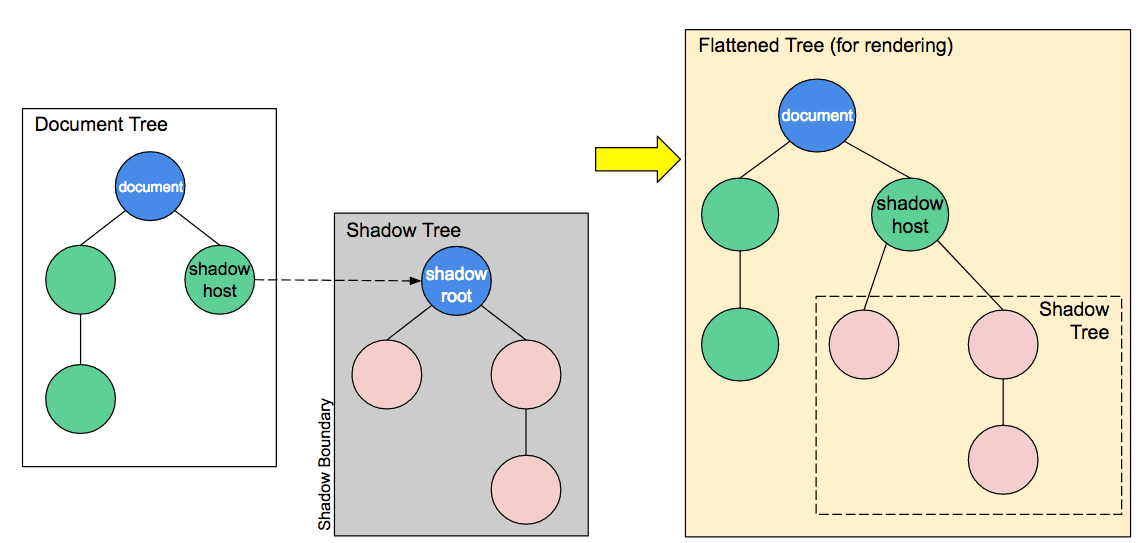
Shadow DOM bisa mengisolasi sebagian struktur DOM di dalam komponen sehingga tidak bisa dijamah dari luar komponen ataupun nodenya. Singkatnya kita dapat sebut Shadow DOM selaku“ DOM dalam DOM”. Gimana dia bekerja? Perhatikan ilustrasi berikut:
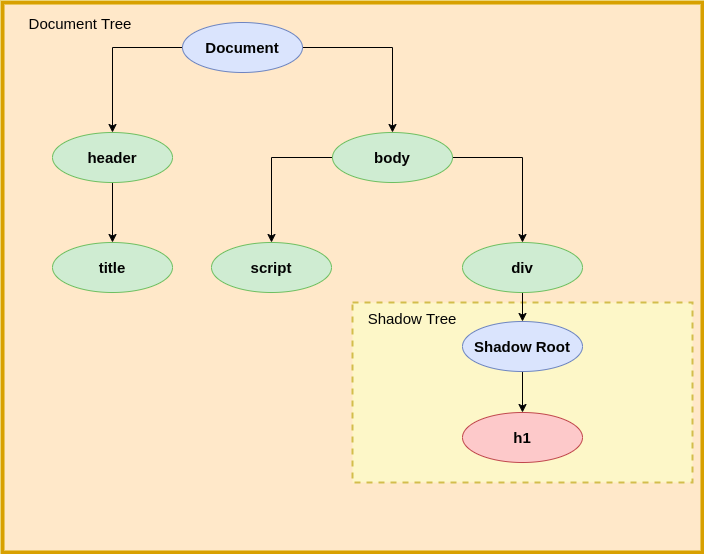
Shadow DOM bisa membuat DOM Tree lain tercipta secara terisolasi lewat host yang ialah komponen dari regular DOM Tree (Document Tree). Shadow DOM Tree ini diawali dari root bayangan (Shadow root), yang dibawahnya bisa mempunyai banyak element lagi seperti Document Tree.
Ada sebagian terminologi yang butuh kita tahu dari ilustrasi di atas:
- Shadow host : Ialah komponen/ node yang ada pada regular DOM di mana shadow DOM terlampir pada komponen/ node ini.
- Shadow tree : DOM Tree di dalam shadow DOM.
- Shadow boundary : Batasan dari shadow DOM dengan regular DOM.
- Shadow root : Root node dari shadow tree.
Kita bisa memanipulasi elemen yang ada di dalam shadow tree seperti pada document tree, tetapi cakupannya sepanjang kita terletak di dalam shadow boundary. Dengan kata lain, bila kita terletak di document tree kita tidak bisa memanipulasi elemen apalagi mempraktikkan styling pada elemen yang ada di dalam shadow tree. Seperti itu kenapa shadow DOM bisa membuat komponen terenkapsulasi.
Buat melampirkan Shadow DOM pada elemen pemakaian sangat gampang, ialah dengan memakai properti attachShadow pada elemen-nya semacam ini:
- // Shadow Host
- const divElement = document.createElement("div");
- // element yang berada di dalam Shadow DOM
- const headingElement = document.createElement("h1");
- headingElement.innerText = "Ini merupakan konten di dalam shadow DOM";
- // Melampirkan shadow root pada shadow host
- // Mengatur mode shadow dengan nilai open
- const shadowRoot = divElement.attachShadow({mode: "open"});
- // Memasukkan element heading ke dalam shadow root
- shadowRoot.appendChild(headingElement);
- // Memasukkan elemen shadow host ke regular DOM
- document.body.appendChild(divElement);
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width">
- <title>Shadow DOM Basic Usage</title>
- </head>
- <body>
- <script src="main.js"></script>
- </body>
- </html>
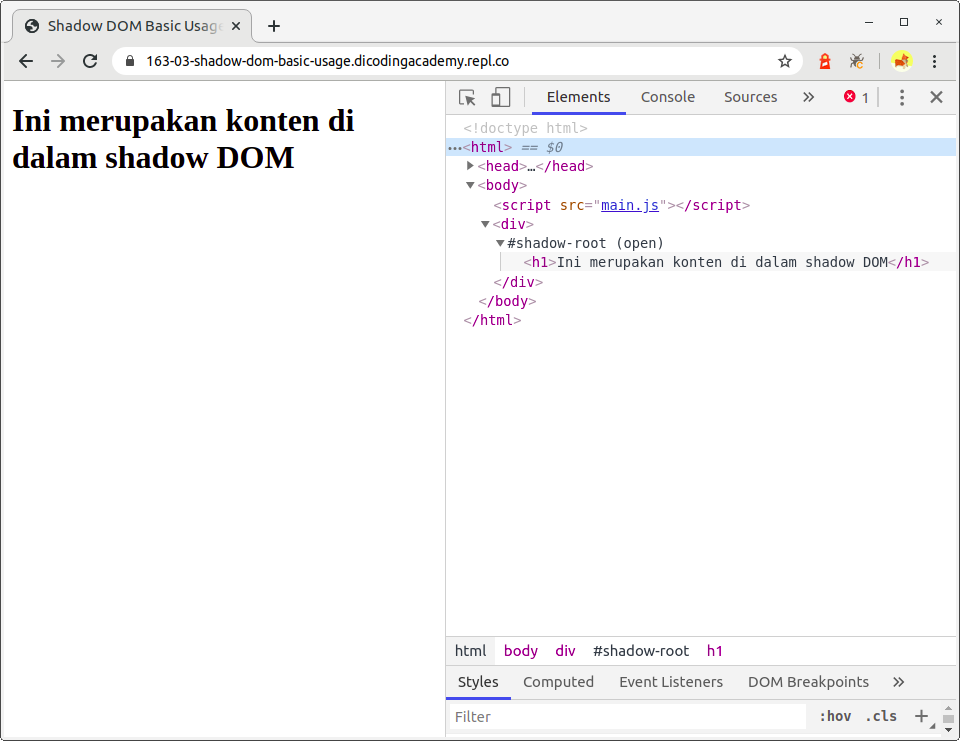
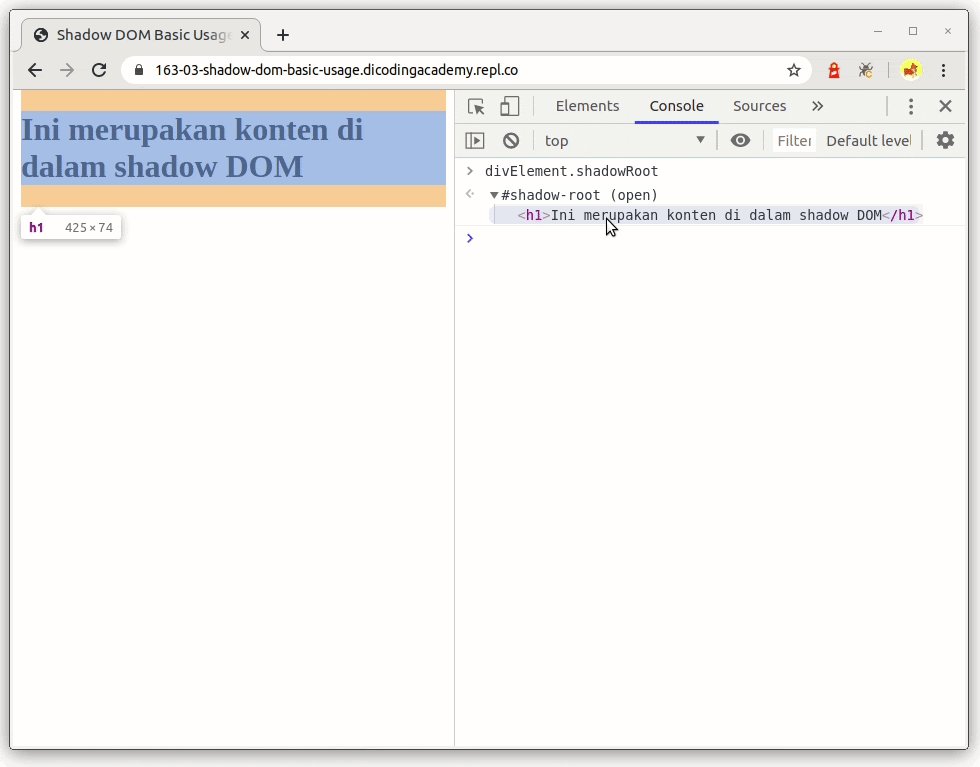
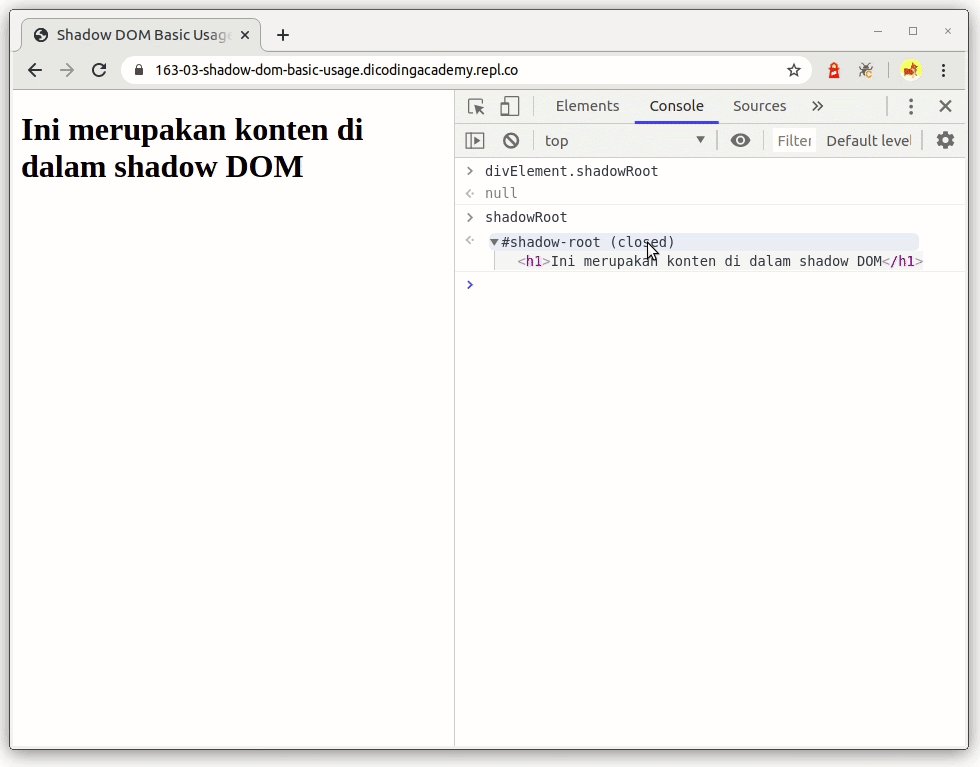
Jika kita lihat pada browser, maka struktur HTML yang akan dihasilkan adalah seperti ini:

Serta struktur DOM tree yang tercipta hendak nampak semacam ini:

Dalam pemakaian attachShadow() kita melampirkan objek dengan properti mode yang mempunyai nilai ‘open’. Sesungguhnya ada 2 opsi nilai yang bisa digunakan dalam properti fashion, ialah “open” serta “closed”.
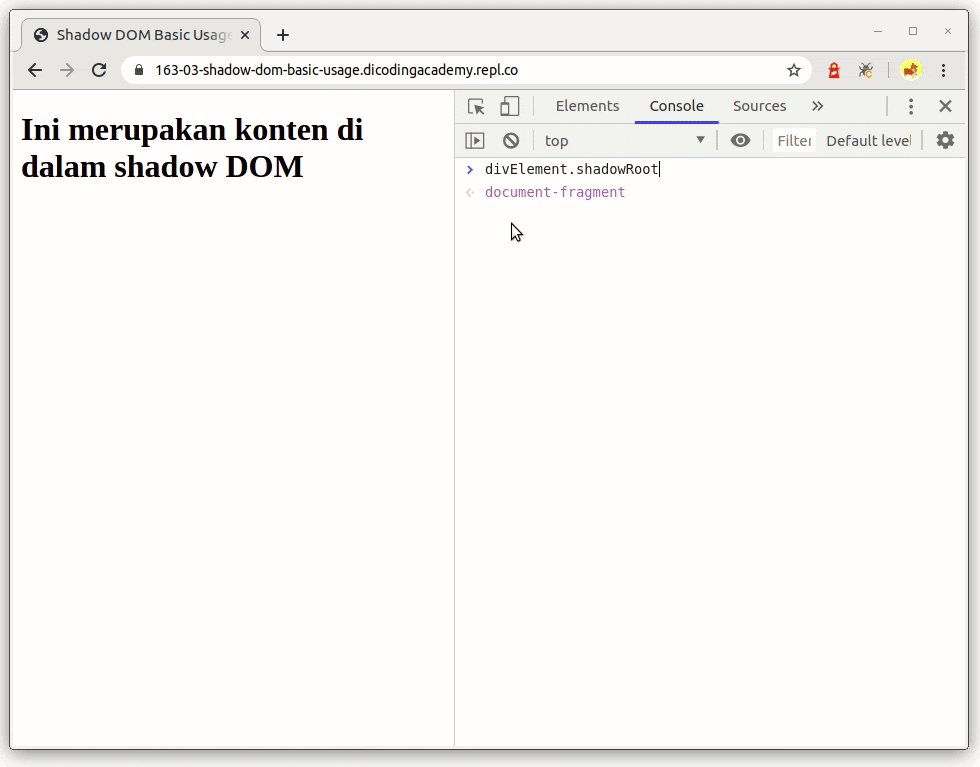
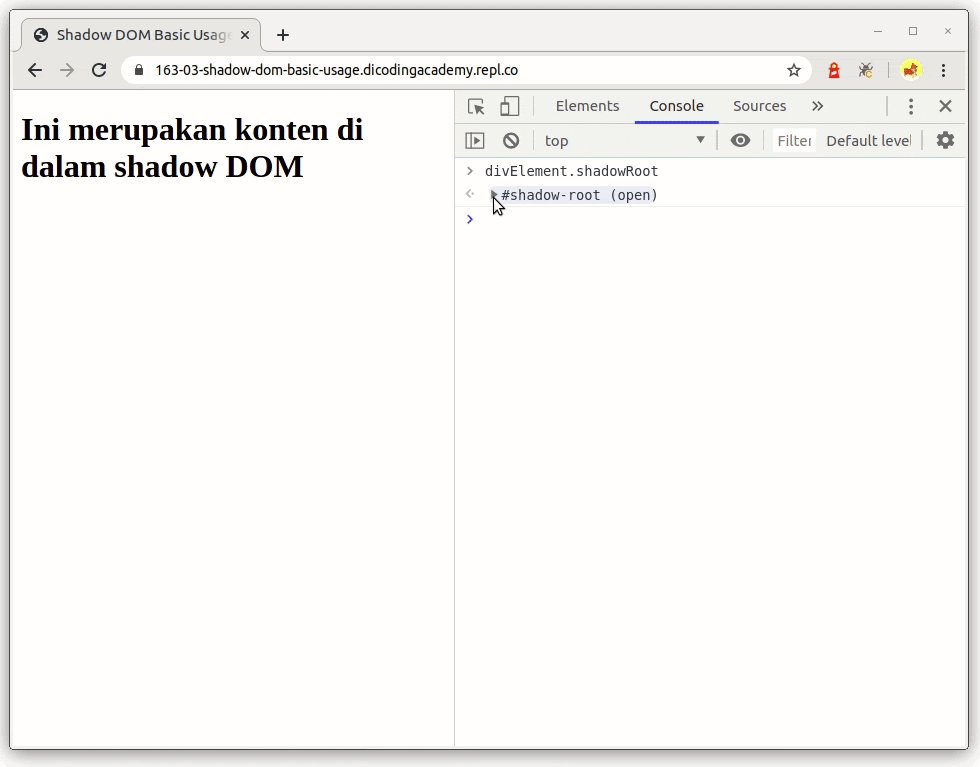
Memakai nilai open berarti kita memperbolehkan buat mengakses properti shadowRoot lewat elemen yang melampirkan Shadow DOM.
- divElement.attachShadow;
properti shadowRoot mengembalikan struktur DOM yang terletak pada shadow tree.

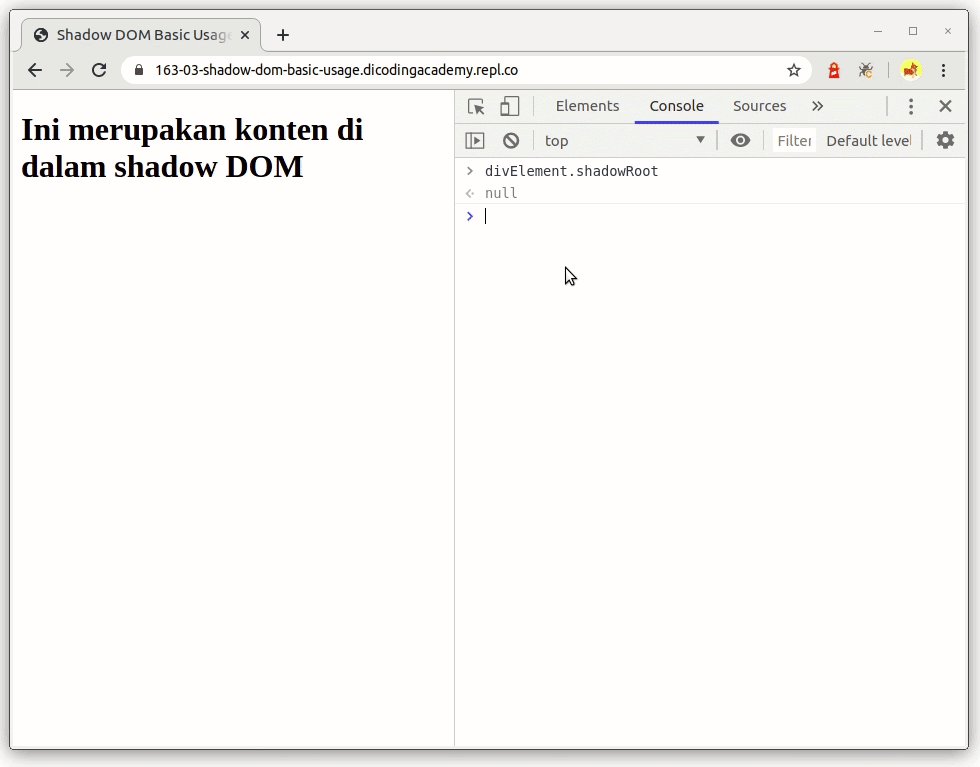
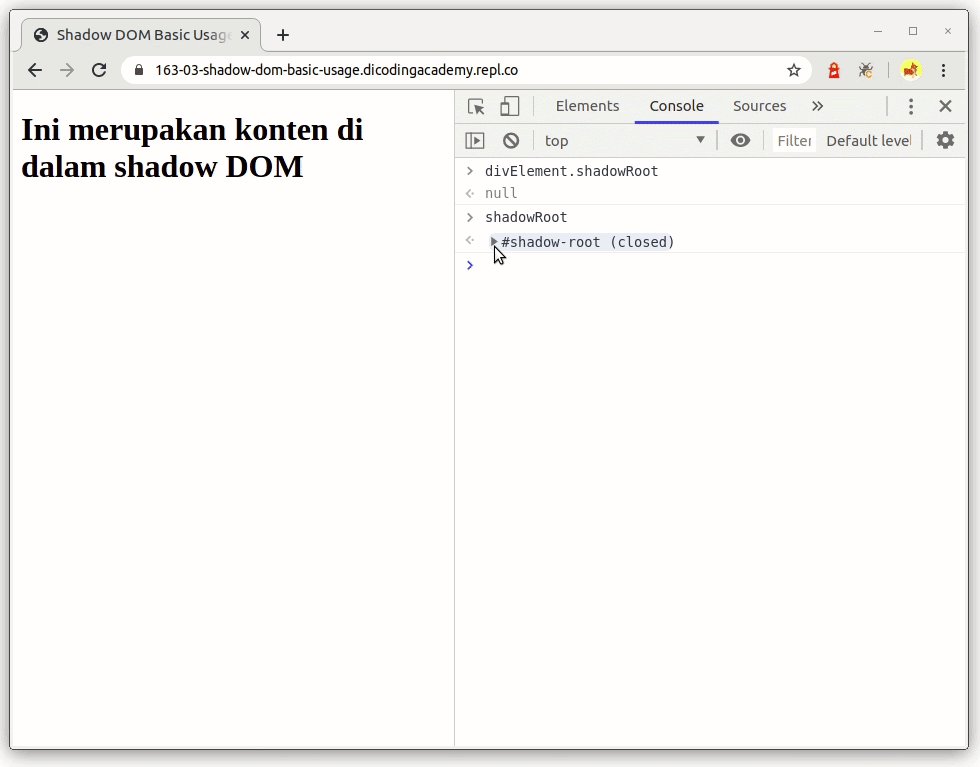
Tetapi bila kita menggunakan nilai closed hingga properti shadowRoot hendak mengembalikan nilai null.
- const shadowRoot = divElement.attachShadow({mode: "closed"});
- divElement.shadowRoot // null;
Perihal ini berarti kita sama sekali tidak bisa mengakses Shadow Tree tidak hanya lewat variabel yang kita definisikan kala melampirkan Shadow DOM.
- const shadowRoot = divElement.attachShadow({mode: "closed"});
- divElement.shadowRoot // null;
- shadowRoot // # shadow-root (closed)

Sebab Shadow DOM terisolasi dari document tree hingga element yang ada di dalamnya juga tidak hendak terbawa- bawa oleh styling yang terletak diluar dari shadow root- nya.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width">
- <title>Shadow DOM Basic Usage</title>
- <style>
- h1 {
- color: red;
- }
- </style>
- </head>
- <body>
- <h1>Ini merupakan konten yang berada di Document tree</h1>
- <script src="main.js"></script>
- </body>
- </html>
- // Shadow Host
- const divElement = document.createElement("div");
- // element yang berada di dalam Shadow DOM
- const headingElement = document.createElement("h1");
- headingElement.innerText = "Ini merupakan konten di dalam shadow DOM";
- // Melampirkan shadow root pada shadow host
- // Mengatur mode shadow dengan nilai open
- const shadowRoot = divElement.attachShadow({mode: "open"});
- // Memasukkan element heading ke dalam shadow root
- shadowRoot.appendChild(headingElement);
- // Memasukkan elemen shadow host ke regular DOM
- document.body.appendChild(divElement);
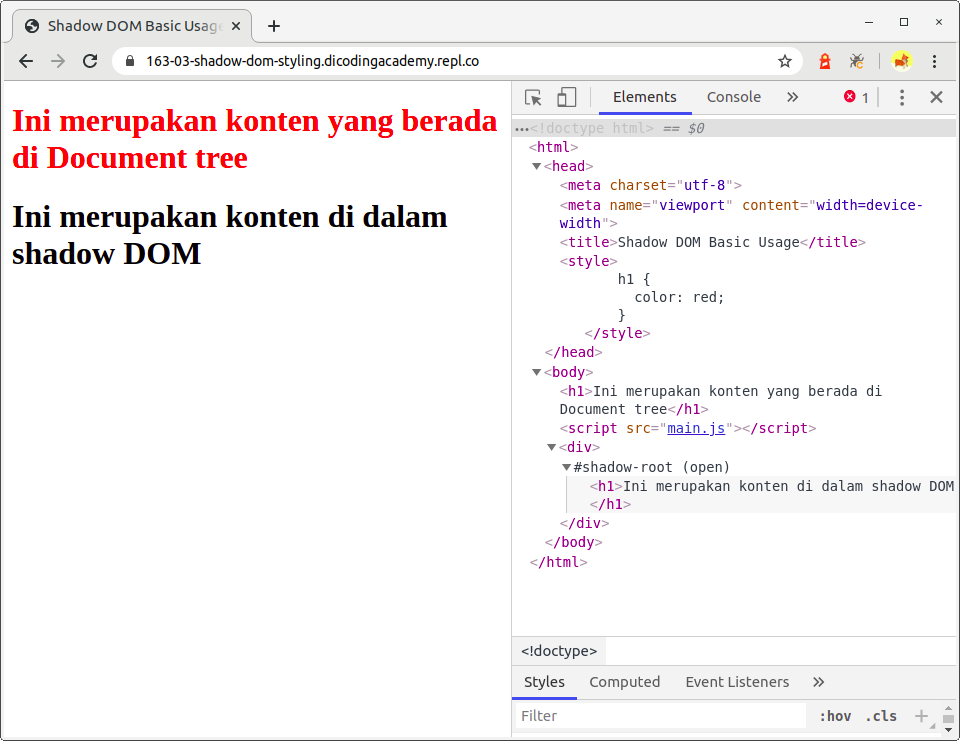
Bila dilihat pada browser hingga hasilnya hendak semacam ini:

Bersumber pada hasil di atas, styling cuma hendak diterapkan pada elemen <h1> yang terletak di document tree. Sebaliknya elemen <h1> yang terletak pada shadow dom tidak hendak terbawa- bawa dengan styling tersebut. Lalu, gimana triknya kita melaksanakan styling pada Shadow DOM?
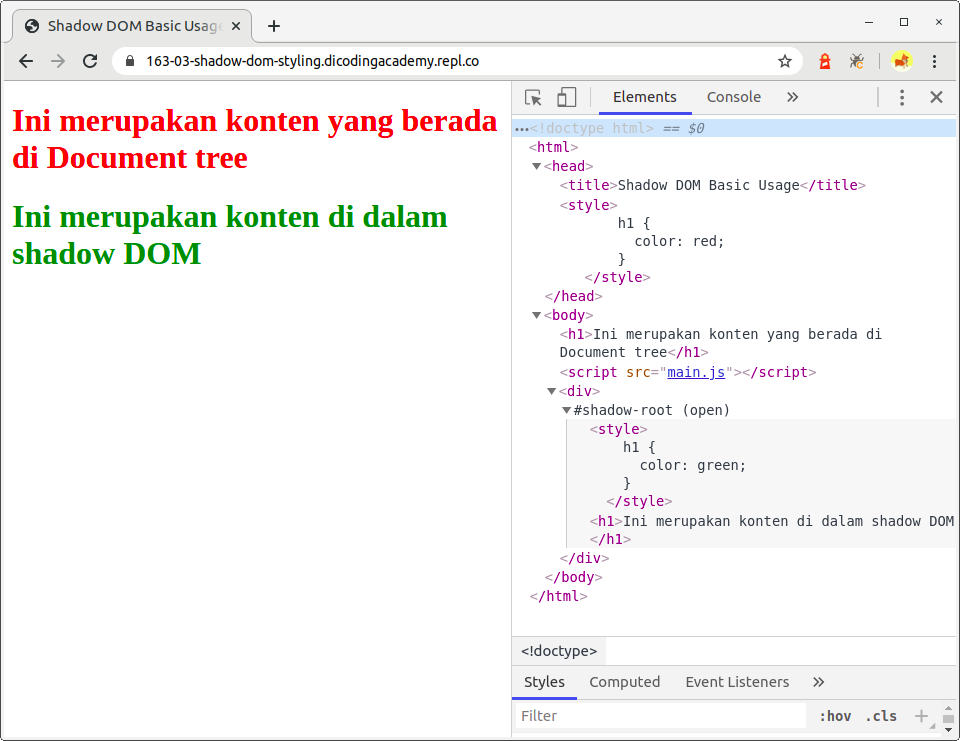
Kita bisa melaksanakannya dengan meningkatkan template <style> di dalam shadowRoot.innerHTML. Contohnya semacam ini:
- // menetapkan styling pada Shadow DOM
- shadowRoot.innerHTML += `
- <style>
- h1 {
- color: green;
- }
- </style>
- `;
Hingga element <style> tersebut hendak terletak di dalam shadow tree serta hendak berakibat pada elemen yang terdapat di dalamnya.


Posting Komentar untuk "Apa Itu Shadow DOM?"